jQuery实现无动画轮播图(含完整源码)
本文共 3824 字,大约阅读时间需要 12 分钟。
本博文源于jquery基础,旨在探讨如何实现无动画轮播图。
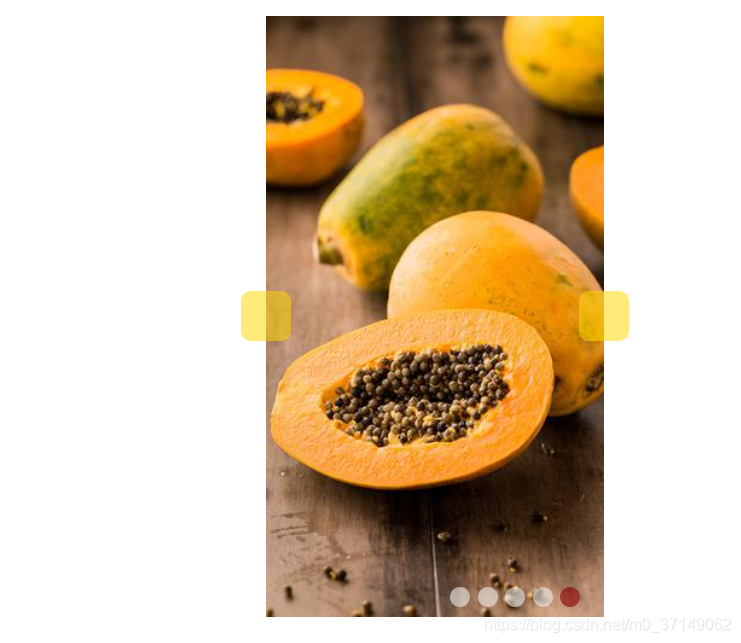
测试效果

自己会动,点击黄色按钮或者点击右下方按钮也可以自动跳转。
之前用原生态实现动画轮播图,也可以去看一下:
因为之前比较简单,只是考虑左右按钮点点动动,所以大家看完那个再看这个就感觉特别亲切了。下面开始一步步实现了
实验步骤
创建文件夹
目录结构如下

根据名字大家应该能理解
书写html代码
主要是这样子的,第一个div一波模拟图片,有一个当前显示的,如何标识呢,用信息量class,每次运动改变class就行了。
第二div就是几个按钮,这几个按钮也用信息量描述
第三个就是两个按钮左点点右点点
<div class="carousel" id="myCarouesl1"> <div class="carousel_images"> <ul> <li style="display:none;" class="cur"> <a href="javascript:;"><img src="images/0.jpg" alt=""></a> </li> <li style="display:none;"> <a href="javascript:;"><img src="images/1.jpg" alt=""></a> </li> <li style="display:none;"> <a href="javascript:;"><img src="images/2.jpg" alt=""></a> </li> <li style="display:none;"> <a href="javascript:;"><img src="images/3.jpg" alt=""></a> </li> <li style="display:none;"> <a href="javascript:;"><img src="images/4.jpg" alt=""></a> </li> </ul> </div> <div class="carousel_nav"> <ol> <li class="cur"></li> <li></li> <li></li> <li></li> <li></li> </ol> </div> <div class="carousel_btns"> <a href="javascript:;" class="btn left"></a> <a href="javascript:;" class="btn right"></a> </div></div>当大家写完html代码,没有写css代码时,效果应该是什么样子呢?
 ‘空白一片,只有序号。那大家可能会想为什么会只有序号,因为图片高宽没有显示,display大家要弄懂。12345时ol的,不要搞错哟
‘空白一片,只有序号。那大家可能会想为什么会只有序号,因为图片高宽没有显示,display大家要弄懂。12345时ol的,不要搞错哟
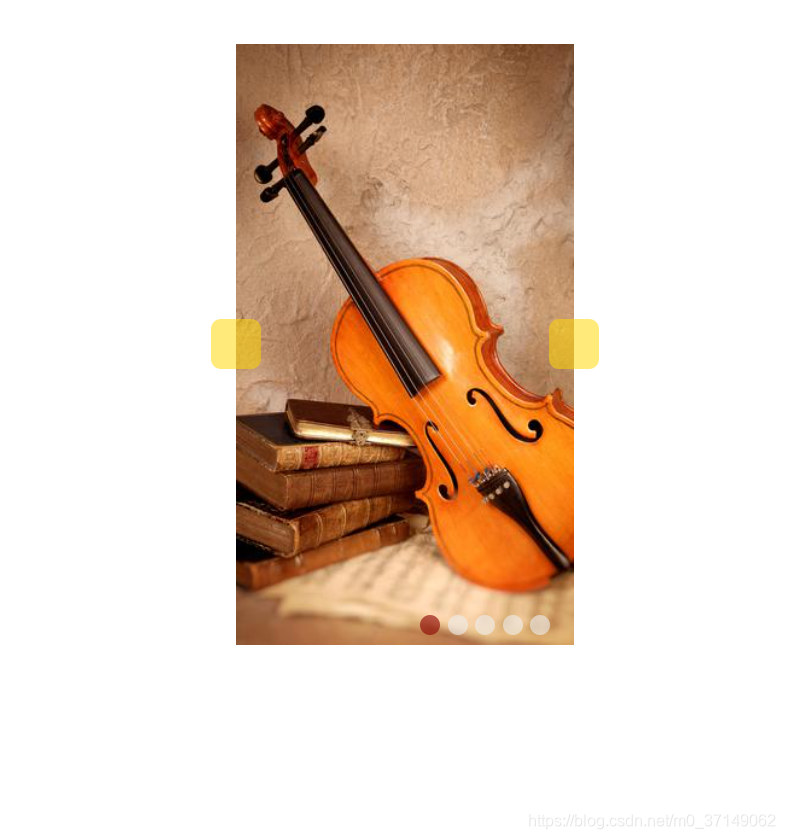
书写css代码
*{ margin: 0; padding: 0;}.carousel{ width:270px; height:481px; margin: 50px auto; position: relative;}.carousel .carousel_images ul{ list-style: none;}.carousel .carousel_images ul li{ display: none;}.carousel .carousel_images ul li.cur{ display: block !important;}.carousel .carousel_images ul li img{ width:270px; height:481px;}.carousel .carousel_nav{ position: absolute; bottom:0; right:0; width: 123px; height: 24px;}.carousel .carousel_nav ol{ list-style: none;}.carousel .carousel_nav ol li{ float: left; width:16px; height: 16px; margin-right: 6px; border-radius: 50%; background-color: #eee; opacity: 0.6;}.carousel .carousel_nav ol li.cur{ background:darkred;}.carousel .carousel_btns .btn{ position: absolute; width:40px; height:40px; border-radius: 20%; background-color: #ffd70085;}.carousel .carousel_btns .btn.left{ top:50%; left:0; margin-top: -20px; margin-left: -20px;}.carousel .carousel_btns .btn.right{ top:50%; right:0; margin-top: -20px; margin-right: -20px;}写完css代码怎么样子的,摸样齐全就差能动

书写jquery代码
jquery代码主要控制三个地方,一个是右下角按钮,一个式黄色左右按钮,一个是图片自动动!
<script type="text/javascript" src="jslib/jquery-3.3.1.min.js"></script> <script type="text/javascript"> //得到最大盒子 var $carousel = $("#myCarouesl1"); //得到内部元素 var $left_btn = $("#myCarouesl1 .carousel_btns .left"); var $right_btn = $("#myCarouesl1 .carousel_btns .right"); var $carousel_images_lis = $("#myCarouesl1 .carousel_images li"); var $carousel_nav_lis = $("#myCarouesl1 .carousel_nav li"); //信号量 var idx = 0; //图片总数 var picAmount = $carousel_images_lis.length; //定时器 var timer = setInterval(right_btn_handler , 1000); //触碰大盒子、离开大盒子的监听,需要停止、再设置定时器 $carousel.mouseover(function(){ clearInterval(timer); }).mouseout(function(){ timer = setInterval(right_btn_handler , 1000); }); //右按钮的监听 $right_btn.click(right_btn_handler); //右按钮的事件处理函数 function right_btn_handler(){ idx++; if(idx > picAmount - 1){ idx = 0; } showPicAndSetCircles(); } //左按钮的监听 $left_btn.click(function(){ idx--; if(idx < 0){ idx = picAmount - 1; } showPicAndSetCircles(); }); //小圆点的监听 $carousel_nav_lis.mouseover(function(){ //让信号量变为触碰的那个小圆点的下标 idx = $(this).index(); showPicAndSetCircles() }); //显示图片并且设置小圆点 function showPicAndSetCircles(){ //li加cur去cur。第信号量那个加cur,其他去cur $carousel_images_lis.eq(idx).addClass("cur").siblings().removeClass("cur"); //小圆点cur去cur。第信号量那个加cur,其他去cur $carousel_nav_lis.eq(idx).addClass("cur").siblings().removeClass("cur"); }</script>最后提示
图片大家也要有





jquery路径,图片路径,各种路径注意,然后运行起来,收获喜悦。
转载地址:http://uard.baihongyu.com/
你可能感兴趣的文章
Objective-C实现prime sieve eratosthenes埃拉托斯特尼素数筛选法算法(附完整源码)
查看>>
Objective-C实现PrimeCheck函数算法 (附完整源码)
查看>>
Objective-C实现PrimeFactors质因子分解算法 (附完整源码)
查看>>
Objective-C实现prim普里姆算法(附完整源码)
查看>>
Objective-C实现PriorityQueue优先队列算法(附完整源码)
查看>>
Objective-C实现proth number普罗斯数算法(附完整源码)
查看>>
Objective-C实现pythagoras哥拉斯算法(附完整源码)
查看>>
Objective-C实现QLearning算法(附完整源码)
查看>>
Objective-C实现QR正交三角分解法算法(附完整源码)
查看>>
Objective-C实现qubit measure量子位测量算法(附完整源码)
查看>>
Objective-C实现Queue队列算法(附完整源码)
查看>>
Objective-C实现Queue队列算法(附完整源码)
查看>>
Objective-C实现quick select快速选择算法(附完整源码)
查看>>
Objective-C实现rabin-karp算法(附完整源码)
查看>>
Objective-C实现radians弧度制算法(附完整源码)
查看>>
Objective-C实现radianToDegree弧度到度算法(附完整源码)
查看>>
Objective-C实现radix sort基数排序算法(附完整源码)
查看>>
Objective-C实现rail fence围栏密码算法(附完整源码)
查看>>
Objective-C实现randomized heap随机堆算法(附完整源码)
查看>>
Objective-C实现rayleigh quotient瑞利商算法(附完整源码)
查看>>